10 секретів юзабіліті вашого корпоративного сайту

Шановні колеги! Доброго дня! З вами знову — керівник інтернет-агентства INTEC. Сьогодні ми розглянемо дуже важливе питання − основи та принципи юзабіліті корпоративних сайтів. На цю тему написано безліч книг і статей. Але, незважаючи на велику кількість інформації, я все ще бачу незручні сайти із заплутаною структурою. INTEC працює з ними щодня. Саме це спонукало нашу команду розробників створити нове рішення для «1С-Бітрікс» − INTEC.UniverseSite.
Все просто & # 8722; ви створюєте сайт на одній із найстабільніших платформ, а потім редагуєте сторінки на свій смак у пару кліків. Наше рішення унікальне та відмінно підходить під будь-яку сферу бізнесу. А головне, вам більше не потрібний буде дизайнер чи програміст. Ви зможете зробити все за допомогою нашого конструктора. Він дозволяє змінити розташування модулів або блоків буквально на пару кліків. Перетягуйте мишкою той чи інший елемент або блок, розташовуючи його в потрібному місці сторінки − відкривайте ваш всесвіт дизайну!
У попередніх статтях я розповідав, як встановлювати наше рішення INTEC.Universe, розглядав особливості інтернет-магазину для редакції «Старт» INTEC.UniverseLite. Зараз я хочу розповісти вам, як створити класний корпоративний сайт на INTEC.UniverseSite. Все дуже просто. Зверніть увагу на такі пункти.

Правила юзабіліті інтерфейсів
Що простіше, то краще. Це найголовніше правило вашого інтерфейсу. Його сенс у тому, що застосування стандартних методів оформлення значно спрощує користувачам життя. Якщо ви вже бачили десь схожу навігацію, положення кнопок та елементів меню, то вже знаєте, як користуватися цим. А це означає, що ви почуватиметеся впевнено на сайті.

Навігація. Вертикальне та горизонтальне меню
Зробіть просту та інтуїтивно зрозумілу навігацію. Горизонтальне меню має містити основні розділи, а вертикальне – додаткові. Часто зустрічаються сайти без вертикального меню, тобто гранично спрощені. Але на це впливають особливості сайту та розміщеного контенту.
Якщо, прибравши вертикальне меню, ви отримуєте складне та перевантажене горизонтальне, то від цього методу краще відмовитись. Крім того, буде корисно зробити дубль головного меню у підвалі сайту. Якщо у вашого ресурсу складна структура, виділіть для неї окрему сторінку. Розмістіть список усіх категорій та підкатегорій у вигляді деревоподібного списку.

Відсутність помилок
Тестуйте та ще раз тестуйте! Кожен день. Навіть у вихідні та свята. Ресурс повинен працювати коректно, тому що кожна секунда його бездіяльності, кожне бите посилання або кнопка, що веде на неіснуючу сторінку, призведуть до втрати відвідувачів та клієнтів. Жодна людина не затримається на непрацюючому сайті. Також не забудьте оформити сторінку 404 у стилі вашого ресурсу.

Грамотне оформлення шапки сайту
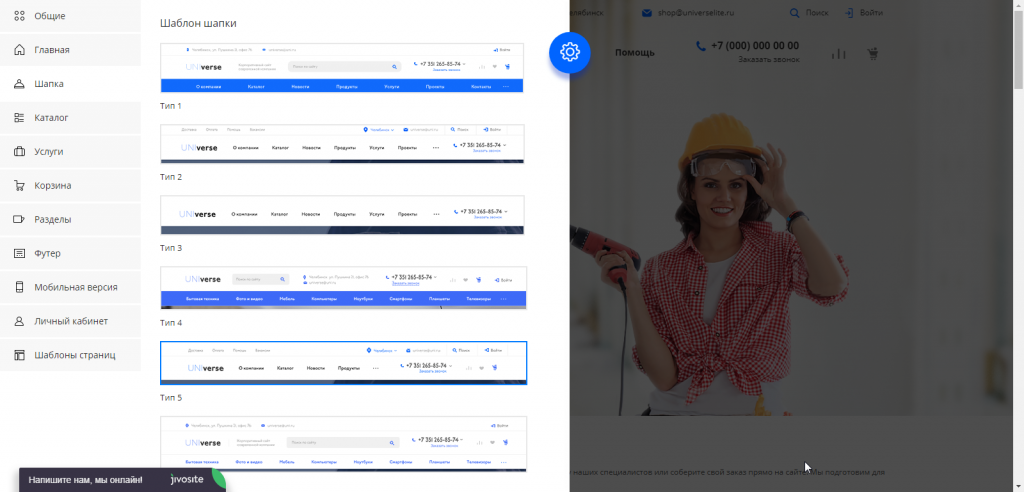
Саме верхня частина сайту привертає увагу користувачів найбільше. Деяким із них ліньки гортати сторінку до кінця. Якщо хедер не містить потрібної користувачеві інформації (меню, контакти тощо), навряд чи він витрачатиме свій час на її пошуки. Таким чином, у шапці вказуємо всі дані, які ви хочете показати насамперед клієнтам. Оформіть шапку у корпоративних кольорах. До речі, у рішенні INTEC.UniverseSite передбачено понад 10 готових конфігурацій шапки. Ви точно знайдете те, що відповідає завданням вашого бізнесу.


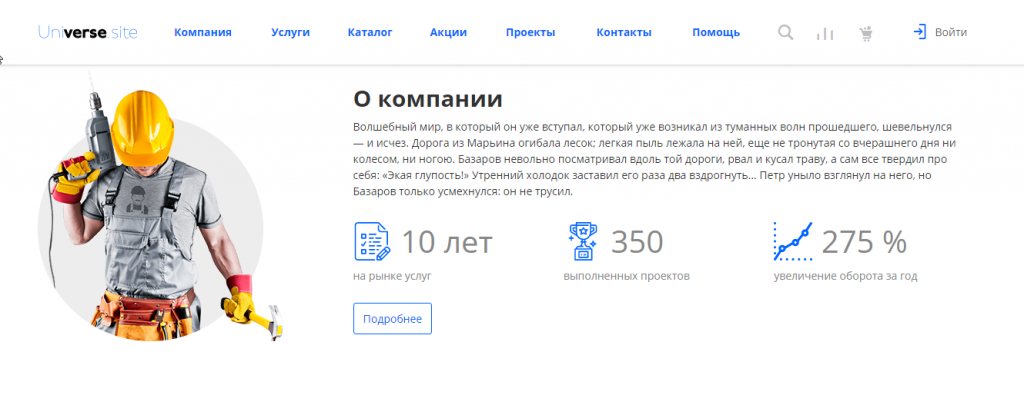
Вільний простір та дизайн
Напевно, ви бачили сайти, де кожен вільний сантиметр простору чимось захаращений — банерами, іконками, кнопками, анімаціями. Нецікавий текст, безліч корисної інформації... Сподіваюся, що десь у пеклі є окремий котел для таких сайтів. Справжні професіонали веб-дизайну завжди залишають на сторінках вільний простір, а текст оформляють з адекватним інтервалом між рядками, щоб інформація сприймалася користувачами легко і доступно.


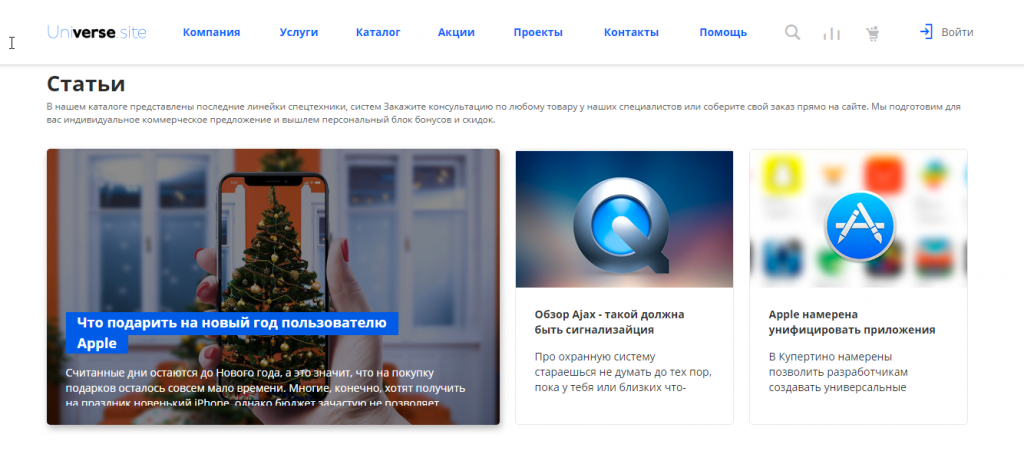
Якісні тексти та контент
Якість тексту полягає не тільки в смисловому навантаженні та грамотності, а й у зручному форматуванні. Про міжрядковий інтервал я вже говорив, тепер саме час розглянути прийоми, які допоможуть привернути увагу до контенту. Це:
- використання заголовків та підзаголовків;
- виділення жирним шрифтом ключових слів та важливої інформації, а також наявність виносок;
- наявність нумерованих та маркованих списків;
- розподіл тексту на абзаци з 3-4 речень.

Також пройдіться по основних розділах: «Новини», «Контакти», «Блог», «Проекти», «Співробітники», «Партнери», «Компанія/Вакансії» та «Ліцензії». Додати актуальну інформацію, новини компанії, готові проекти, фотографії співробітників (це підвищить лояльність партнерів), також не забувайте про ліцензії. А конструктор дизайну INTEC.UniverseSite (з більш ніж 100 колірними схемами) допоможе вам на свій смак швидко оформити ці розділи. Структура, дизайн сайту та колірні схеми налаштовуються рядовим користувачем за допомогою спеціального редактора, без виправлення HTML-коду.

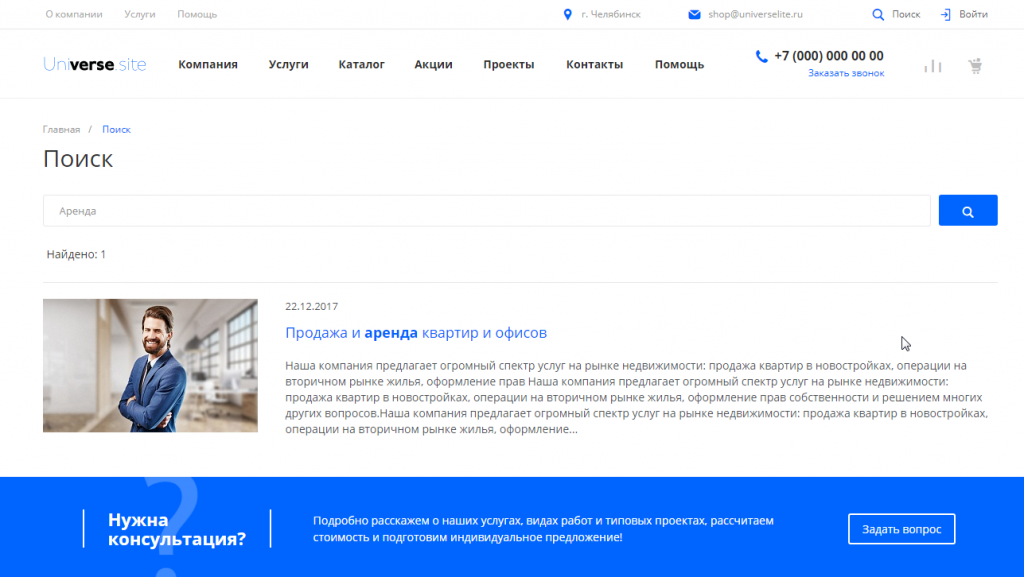
Пошук сайтом
Внутрішній пошук на веб-ресурсі & # 8722; це, начебто, річ, необхідність якої зрозуміло кожному. Однак зустрічається безліч сайтів, де немає натяку на таку важливу деталь юзабіліті. Адже ціль більшості користувачів − це швидкий пошук якоїсь інформації.
Додати пошуковий рядок і фільтр і ви ощасливите як себе, так і потенційних клієнтів. Користувачі знайдуть те, що шукали, ви збільшите конверсію ресурсу і, ймовірно, отримаєте постійних покупців.


Швидке завантаження
Результати досліджень говорять про те, що в середньому користувачі проводять на сторінці 27 секунд і майже ніколи не перегортають її до кінця. Це відбувається тому, що в інтернеті надто багато сміття та непотрібної інформації. Якби ви докладно вивчали кожен сайт, ви б збожеволіли.
Таким чином, у вас є зовсім небагато часу, щоб розповісти користувачеві про себе та спонукати його на наступні дії. А якщо завантаження сайту займатиме велику частину цього часу, то у вас майже немає шансів залучити потенційних клієнтів – вони просто підуть на сайт конкурентів. Завдання із залучення та утримання клієнта і вирішує юзабіліті. До речі, тут не зайвою буде і адаптивна верстка, яка дозволить сайту коректно відображатися на будь-якому пристрої, в INTEC.UniverseSite ми передбачили це.
Існує безліч інструментів для перевірки та аналізу швидкості сайту: Google PageSpeed Insights, WhichLoadFaster Web Page Performance Test, Pingdom Tools, GTmetrix, Monitis Tools, Load Impact, PR-CY та ін.

Правило трьох кліків
Одне з найважливіших правил юзабіліті свідчить: користувачі повинні знаходити всю необхідну інформацію за 3 кліки. Проста та зручна навігація – це, зрозуміло, добре. Однак якщо ваш ресурс має складну структуру з великою кількістю категорій і підкатегорій, то правило "трьох кліків" не для вас. Набагато корисніше буде перейти на забезпечення інтуїтивності та логічно впорядкованої структури.
Якщо відвідувач на кожному кроці свого прямування по вашому веб-ресурсу знатиме, куди він зайшов і як повернутися назад на головну або іншу сторінку, то шлях навіть у 10 кліків − не проблема. Якщо відвідувачі по-справжньому мотивовані виконання цільових дій, вони зупиняться, зробивши три кліка.

Не забувайте про F- та Z-патерни
Людина схильна вивчати дані за певними шаблонами, які мають вигляд літер F та Z. Можете перевірити самі: швидко перегляньте кілька сайтів і запам'ятайте траєкторію свого погляду. Тепер ви розумієте, про що йдеться? Найважливіша інформація повинна знаходитись ближче до лівої сторони екрана. Але тут є наступний нюанс: цей принцип юзабіліті залежить від мови та національності. Наприклад, носії івриту та арабської мови читають праворуч наліво, а японці зверху вниз. Тому люди таких національностей мають інші паттерни поведінки на сайтах.
Отже, ми розглянули головні засади та основи юзабіліті корпоративного сайту. Тепер, завдяки набутим знанням, ви можете розробляти красиві, зручні та ефективні сайти, які радуватимуть відвідувачів інтуїтивно зрозумілим інтерфейсом, якісним контентом та необхідним функціоналом. Успіхів вам у роботі!